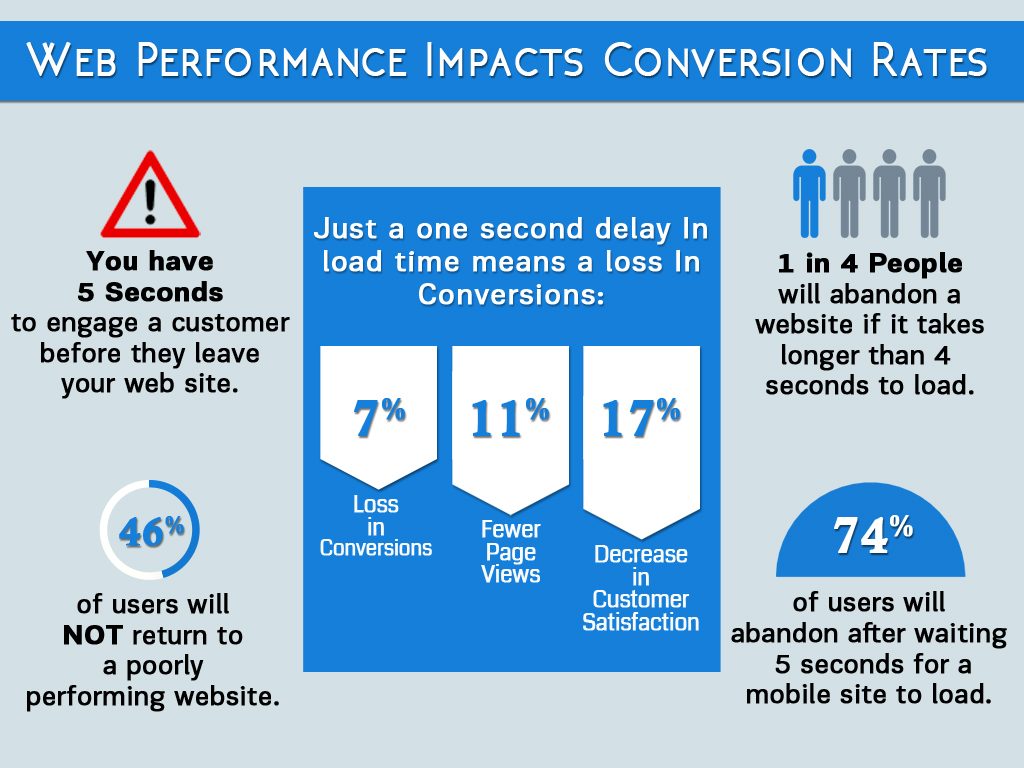
Today, speed of website matters as never before. Since average speed of internet connection around the world gets higher, users become less tolerant of slow loading time. Even 1 extra second of loading may affect conversion rates by 7%. Besides, Google has stated that it favors faster sites and gives them higher positions in search results. To benefit from both these aspects, you should make your website faster. How to speed up a website? These tips will help you to get started.

Size images prior to upload
If you are a user of content management systems as WordPress or Joomla, you will be lucky to have an opportunity to upload images at their full size and then adjust their sizes in website backend. But that makes web browser execute several commands: it has to upload images and change their size on the fly, which can affect speed and performance. To prevent it, you can work with images yourself. Use an image-editing program to adjust the size of images before uploading them to your website.
After that, you can use some of compression tools, because even after correction of dimensions some images can be pretty large in size and will still affect website loading speed. After that, you only have to upload images. Correcting the size of images you can reduce page load time by 50-90%.
Get rid of unnecessary plugins
The number of plugins available is so big that some developers can use more than they actually need. However, you should remember that every plugin requires resources to run. Improving website performance, plugins consume resources: the more are used, the slower your site gets. Therefore before installing new plugins you should ask yourself whether you really need them. Is the functionality you get worth the speed sacrificed? If you suspect that some plugins affect website speed, make a plugin run-through. How it can be done? First, you should disable every plugin one by one and then run the website via GT Metrix or some similar tool. It will display the speed of your web-site.
If you realize that the speed of your website increases considerably after deactivation of some plugin, you have found the root of the problem. If you really need the functionality of some certain plugin, try experimenting with some similar plugins that won’t affect the speed of site so dramatically. Besides, getting rid of unnecessary plugins helps to prevent conflicts that may happen when too many plugins are used at once. The more plugins are activated, the more likely is the chance of their code conflicts.
Have your site’s scripts up-to-date
No matter what CMS or e-commerce platform you use on the site: check for new releases of site scripts available. If there are any, upgrade as soon as possible (don’t forget to make a backup file first). Developers always work on improvement of their code for web-site speed optimization, so using latest versions means that you can prevent problems which caused downtime before.
It may be hard to remember check updates all the time – you have much on your plate already. However, if you include that in your monthly schedule, the procedure won’t be such a hassle for you. If you use site on WordPress, you will see these updates on the Updates tab of the dashboard. To install them, you can simply click on the icons. Updating of all necessary software usually takes less than an hour, so dedicated a bit of your time once in a month for that. It is very important to ensure that your site and plugins run the latest versions.
Use CDN
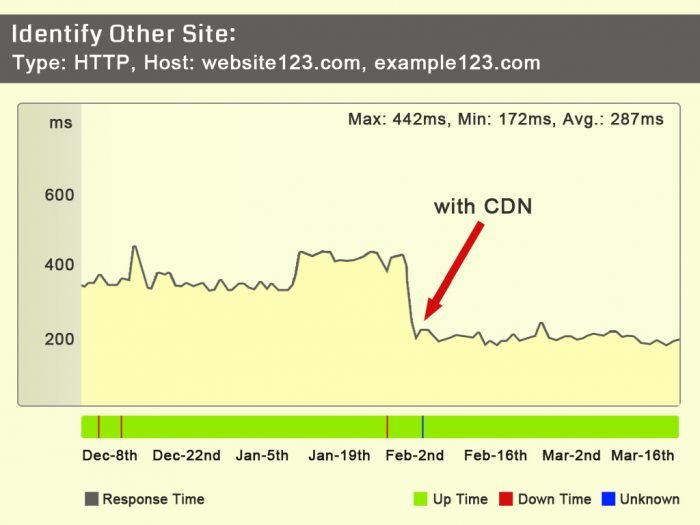
Content Delivery Networks (CDNs) are huge systems of servers that are spread around the world. If you don’t use a CDN, visitors on your website will get all content from one server in one certain location. Due to that, website may load too slowly, especially when users are located far from the server. Besides, if you use one server there is always some risk that it may get overloaded and your website crashes.

CDN may solve both problems by supplying your visitors with the content cached on servers closest to them. Such network not only increases page load speed, but also distributes the traffic between servers optimally. Thus, if one server gets overloaded, users will be automatically switched to another server location. Besides, CDN is good for SEO as far as it increases website speed. As the result, both search engines and your users will be happy, and you will see significant raise of conversion rates.
This video explains what CDN is, and how it works:
Enable browser caching
Browser caching allows website visitors to have their browser to cache and store copies of your site’s. When a visitor returns to them in the future, the content will be served from the cache instead of loading the entire page. That helps to save some amount of resources and provide faster load times for visitors.
The simplest way to enable browser caching is to install a plugin, for instance, WordPress W3 Total Cache. To activate some plugin like that on a WordPress site, do the following:
- 1. Go to Dashboard, select Plugins, then Add New. Install the plugin and then Activate it.
- 2. Go to Performance tab that will appear on the left side. There you will control all features of the plugin.
Alternatively, talk to your web developer about ways to integrate browser caching into your server-side scripting.
Enable Gzip compression
To optimize website further, use Gzip compression. This is a technology that serves to reduce the size of browser-based HTTP responses up to 70%. Indeed, in some cases it may increase website speed considerably. You can enable Gzip compression by three ways. First two suggest adding special codes to your HTML or PHP page or site’s .htaccess file. The third one is to install a Gzip compression plugin like W3 Total Cache tool. But remember about the excessive amount of plugins.
Place CSS files and JavaScript code correctly
The last but not the least is to keep CSS files at the top of the page, and JavaScript code in the bottom when creating HTML. Why it should be done so? When you save CSS files at the top of your page, it prevents progressive rendering and saves resources that web browsers would have to load. This way, users won’t have to look at the white screen before the page loads. Split your CSS into two parts: one short line will specify above-the-fold elements, and the external part that may be deferred. When JavaScript is used at the bottom of HTML, it prevents pages from waiting till full code execution. Thanks to that, users have faster browsing experience.
Reduce DNS lookups
DNS lookup requires a lot of time to define the IP address for the hostname. Browser cannot resume work until the lookup is performed. If you reduce the number of unique hostnames, response times will decrease. You may measure your lookup time with the help of Pingdom Tools. Besides, you can sprite your images, e.g. combine together images that are loaded on every page of your website – it will also reduce DNS lookups.
Minimize Redirects
Redirects cause extra HTTP requests and add latency. Better leave redirects that are technically important and can’t be replaced with analogues. Do not reference URLs on your pages that redirect to other URLs. Application will need to be able to update URL references when the location of resources changes. One resource – one redirect, do not require several redirects to one resource. If you have domains that work with redirects but don’t server content, get rid of them leaving as few as possible. You maybe tempt to buy new domain with similar names so that users who mistypes URL were directed to the site anyway. However, this is costly, and cybersquatters are always around ready to take over every variant of your name.
Avoid Bad Requests
Broken links lead to 404 and 410 errors, which means that requests are wasteful. Fix all broken URLs (including images) with the help of special tools or plugins. Some of them only identify dead links, while others can repair them.
These are only a few techniques out of many, but they are some of the simplest to implement, and can be used to accelerate your site considerably. This is where you can start from to prevent slow loading of your web-site. With website speed optimized, you get impressive outcomes: the number of users will increase considerably as well as conversion rates.




in social networks