What if you’ve created a website on Joomla! platform, installed and configured everything correctly, but found out that it works slowly? Slow loading time is frustrating and irritating for website visitors, and the speed of loading defines both user experience and search ranking in Google. Website’s speed is a factor that determines the success of your project.
In this article, we’ll figure out the things that can be possibly making your Joomla! website run slow, and you’ll get tips to speed up Joomla! performance.
Hosting Matters
Although there’s a wide scope of methods for enhancing website’s performance, each of approaches has its own limitations. Tweaking CMS can only help to boost website performance. Many customers get attracted by low prices of cheap shared hosting, but providers deliberately keep silent about their old and unbearably slow servers. You can avoid such situations by reading users’ reviews to make you that your chosen provider is trustworthy and provides advanced hardware.
Leverage Google’s PageSpeed
This open-source module works with both Nginx and Apache, and automatically implements advanced web-performance practices to HTML pages and their content (images, CSS, JavaScript). With Google’s PageSpeed you can reap benefits without changing Joomla! or template code. The module does the following:
- combines JavaScript and CSS files into single ones;
- compresses code by deleting comments and whitespace;
- resizes and recompresses images,
Besides, this module adds Google’s PageSpeed Insights – a tool that makes personal suggestions on how you can further optimize your website. On the filter configuration page of PageSpeed, you will see available options.
How PHP 7 and Speed Are Connected
One of the most prominent advantages of PHP 7 is that it boosts performance significantly: your Joomla! code will become twice faster compared to PHP 5.6. So go to your hosting panel right now to check the version of PHP, and ask your provider to switch to the new patch. Make sure that all of your plugins, components, and modules are compatible with PHP 7.
More Memory
You’ve realized that you need to increase memory limit and a maximum amount of memory consumed by a script? Then you need to access the PHP.ini file and change the line in PHP.ini
If your line displays 64M type 256M: memory_limit = 256M ;
If you cannot open PHP.ini try inputting this to a .htaccess file: php_value memory_limit 256M
If none of these methods works, contact your host and ask to increase your memory limit.
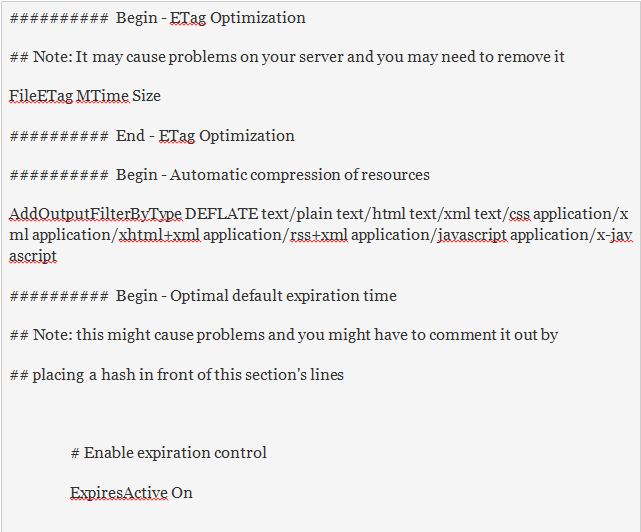
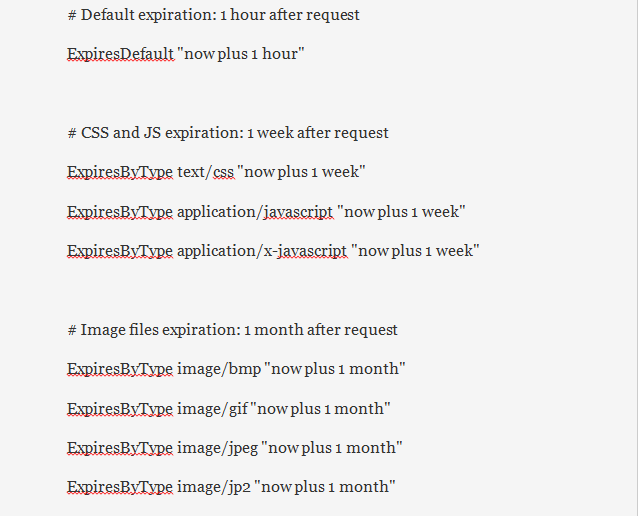
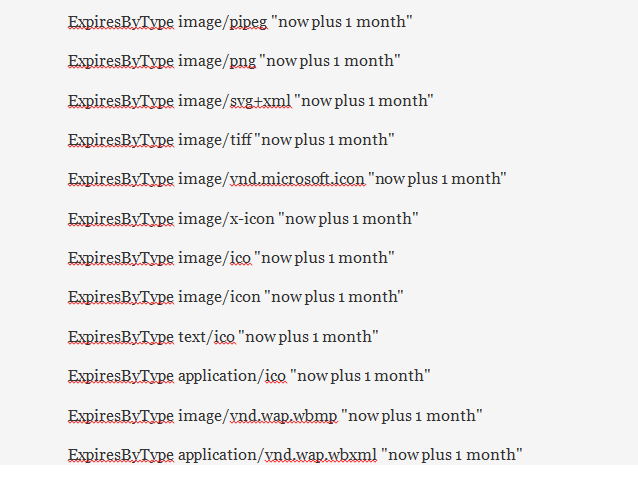
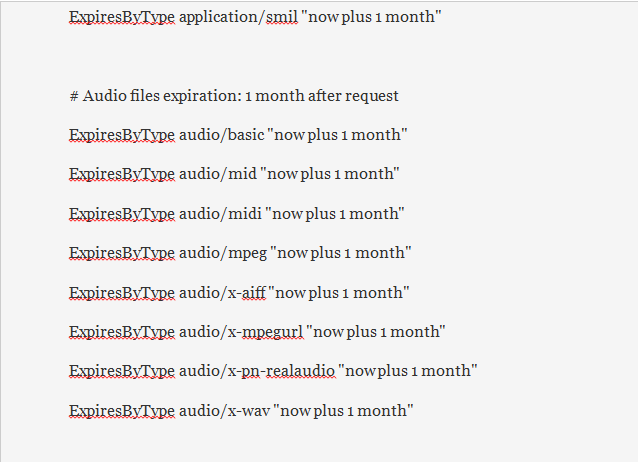
Perform Optimization in .htaccess file
The .htaccess file is responsible for the way web-servers treat your website with many rules to improve website speed. The most widespread rules include:
- ETag – makes the browser fetch the already downloaded image from the local browser cache instead of the original server. ETags for files is generated according to the modification timestamp and their size.
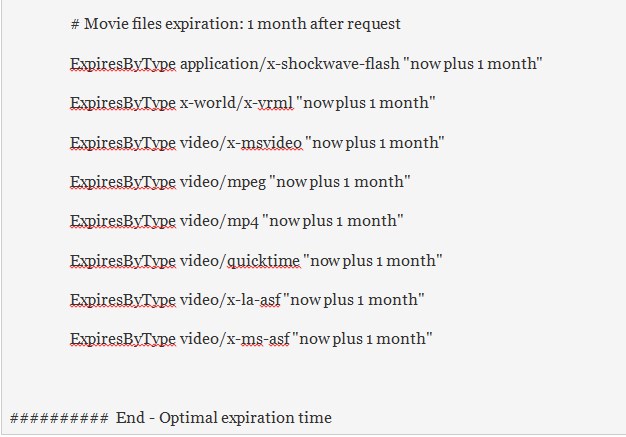
- Expires headers – allows you to define various expiration times for multiple file types
- AddOutputFilterByType DEFLATE – this rule minifies the source code of the compiled HTML files by deleting empty lines and spaces. It works on Apache 2.x server only. Please, note that the server should to be compiled with mod_deflate, or it will display HTTP 500 Error.





GZIP Compression
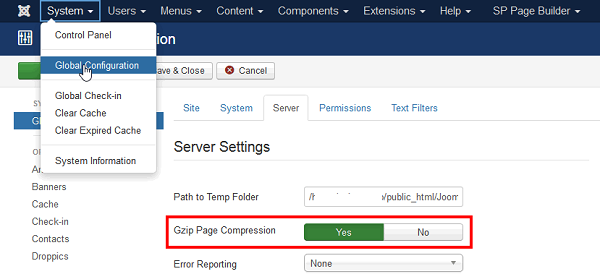
Using Joomla! compression system, you will make sure that your website’s pages are compressed before being sent to website visitors. Website pages reduced with the help of compression load way quicker. To activate Joomla! compression, go to your admin area and proceed to System > Global Configuration > Server > Server Settings”, find “GZIP Page Compression” and enable it. Don’t forget to click Save in the top menu. Alternatively, you can enable GZIP compression via your Hosting cPanel > Optimize Website.

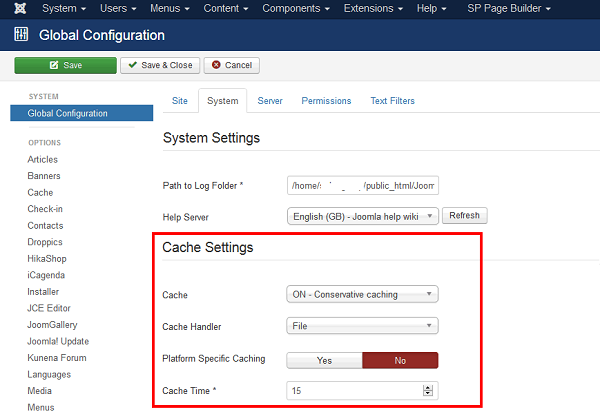
Activate Caching
Caching means prolonging the lifespan of files that clients download when they visit your website. It’s faster for them to download the assets that don’t alter per page only once, and check if they’ve changed every minute or hour.

Declutter Your Joomla!
Keep in mind that your website can work slowly because of the code you run on it. Every Joomla! plugin and extension you leverage to your website require database, disk space and system resources to work. Using too many extensions will add to overall website size and degrade its performance. Therefore, make sure that you have only Joomla! extensions that you actually use. Yes, modules add to website’s functionality, but it’s better to use only irreplaceable ones – if you can make changes via code or some other way without installing extra plugins, that’s a better idea.
Get rid of all unnecessary modules and plugins. Alternatively, you can opt for a one-in-all tool like SP Page Builder. Don’t forget to remove all trash and unused component data from your database. If you don’t need something – delete it. Apply OPTIMIZE TABLE to defragment tables at least monthly to improve performance. Optimizing and repairing MySQL tables is a very useful practice. The lighter your website is, the better performance users enjoy.
Besides, upgrade to the latest versions of extensions: that allows fixing a lot of problems, even if it doesn’t improve performance much.
Reconsider Social Sharing/Like Buttons
Many social buttons require extra JavaScript and requests, which can affect your website’s performance. That adds extra milliseconds to loading and makes your search ranking lower. The more social buttons you leverage, the more calls should be made – that hurts performance. Therefore, consider shortening your list of social share buttons, or just get rid of all them.
Minify Images
It’s a well-known fact that images make up for the vast majority of website’s overall page weight. Non-optimized pages can be pretty heavy and take a lot of server resources to load. Make sure that you use images that are smaller both in size and dimensions. Optimizing images is definitely one of the simplest ways to improve page loading speed. Downscale your images and compress them carefully (keep visual quality decent): using optimization tools you can cut images by half without affecting their quality.
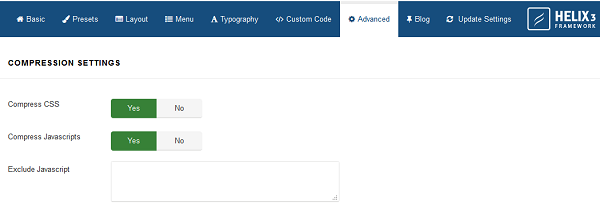
One More Method of Template Compression
If you’ve leverages a Helix3-based template, you can also add compression of CSS and JavaScript files. Optimization of CSS and JavaScript is the process of removing useless or redundant code to reduce its size. The smaller this size is, the fewer requests will be made.

Test your website performance
There are many free online tools for checking website’s performance:
- Pingdom Speed Test Tool;
- GTMetrix;
- Google PageSpeed Insights;
- WebPage Test.
They will show you the information about your website’s speed and add suggestions how to fix some problems and improve performance.
No matter how perfect your Joomla!-based website is, there’s always room for improvement. These practices will help to accelerate even the heaviest and the slowest websites.




in social networks